Media and Typography Workshop
Generative Type
Code and Type
The term generative can refer to a process that is executed computationally. Based on a set of rules and parametric changes, outputs are generated iteratively. Outputs here can be of many types and origins.
In this workshop we focused on typography as an output informed and transformed by code and change over time. Students engaged in looking at and experimenting with type from a micro view, the vertex point, to the larger view of a letter’s shape to the topology of words. Furthermore, we looked at the emerging behaviour of type when in motion to study how this can have an effect on how we read and perceive textual and formal information.
Through a series of exercises exploring the generative, dynamic and playful potential of type, students will create a series of digital outputs that will be archived and presented in an online type showcase.
Please check out the booklet version of the works ⟶ here and the workshop slides ⟶ here.

Siak Kuan Ying
Space Time
An interactive Space Time: Inspired by the idea of how time is always slipping away, the moment we get distracted, we lose track of its motion, indirectly losing track of time.




Goh Jing Wen
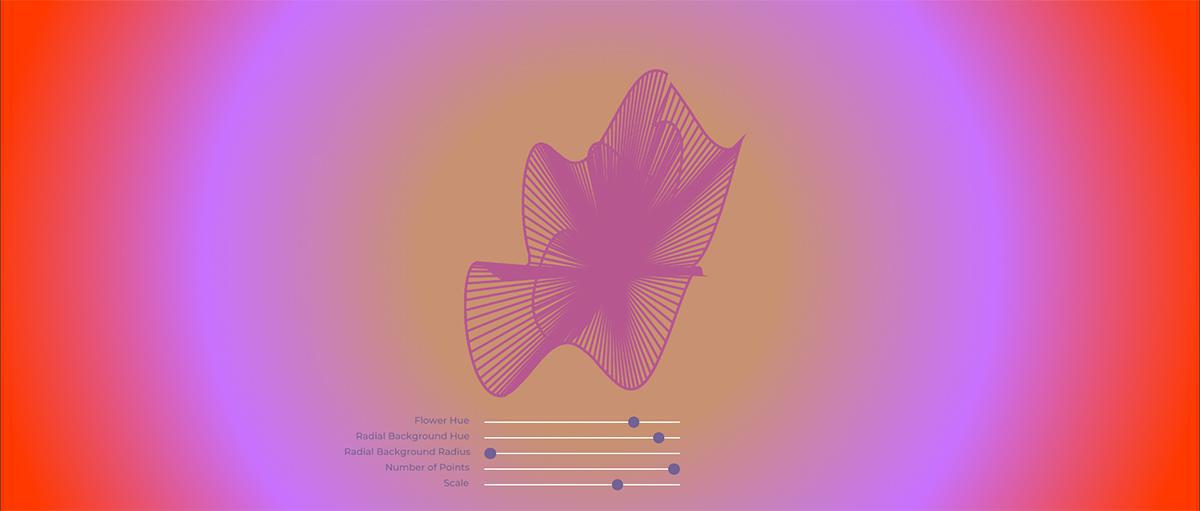
8 FLOWER
This sketch uses texttopoints, simple slider ui and radial gradient to create interesting visuals. I made use of the sliders to control the hues and sizes of the gradient and graphics.





⟶ more sketches
- Back to the Future This sketch involves playing around with colour hues, text animation and mouse interactivity. mouseX and mouseY controls the bouncing effect of the letter, while clicking and dragging the text around gives a 360 view of the text.
- Experimentation 2 Test 1: Ripple with texts through For Loops, Modulo and Class
- EIGHT Using texttopoints to create interesting visuals
- round and round 3D Shape and buffering

Glenn Tan
Some Infinities are bigger than others
A visual play of creating space and depth in 2D space with numbers and characters.


⟶ more sketches
- Random Number Exploration 1 Explore and understand functions to allow random generate background
- Random Number Exploration 2 Explore and understand functions to allow random generate 3D depth
- Inital Infinities Typograpghy Exploration Initial exploration of kinetic type with a simple random number background.

Tan Si Jing Lynn
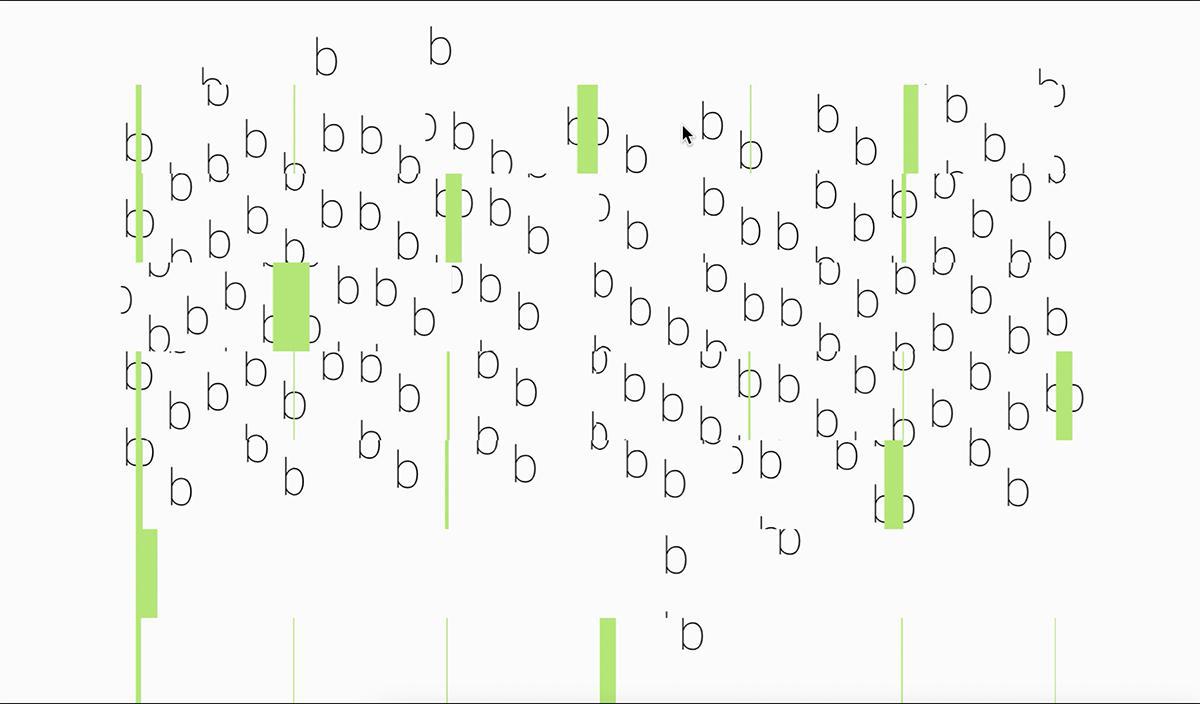
b' buffer
b' text would animate 3 different ways in a loop





⟶ more sketches
- Raining 'b' droplets Experimenting with nested loops and WEBGL to create raindrop movements with the letter 'b'
- Raining 'b's droplets with ripples Adding raindrop ripples and animating without using WEBGL
- Raining 'b's with buffer effect First exploration with the use of buffer
- b' buffer and tiles Utilising WEBGL to create buffer and using making variables colx and coly to control colours when cursor hovers around sketch
- buffer 'b' movement Controlling image movement with sin, cos and tan functions.

Felicia
Welcome
Intended to display on LASALLE's main office door for possible open house ideas.
⟶ more sketches
- Welcome mockup Experimenting with nested loops and WEBGL to create raindrop movements with the letter 'b'

Olivia Angelina
(TYPE + Sound)
An interactive type tool, one part of the interaction is the usage of sound. This allows for the control of the movement, colors, size, scale, and letterforms. Pushing the boundaries of legibility of the text itself.





⟶ more sketches

Lau Jun Hui Matthew
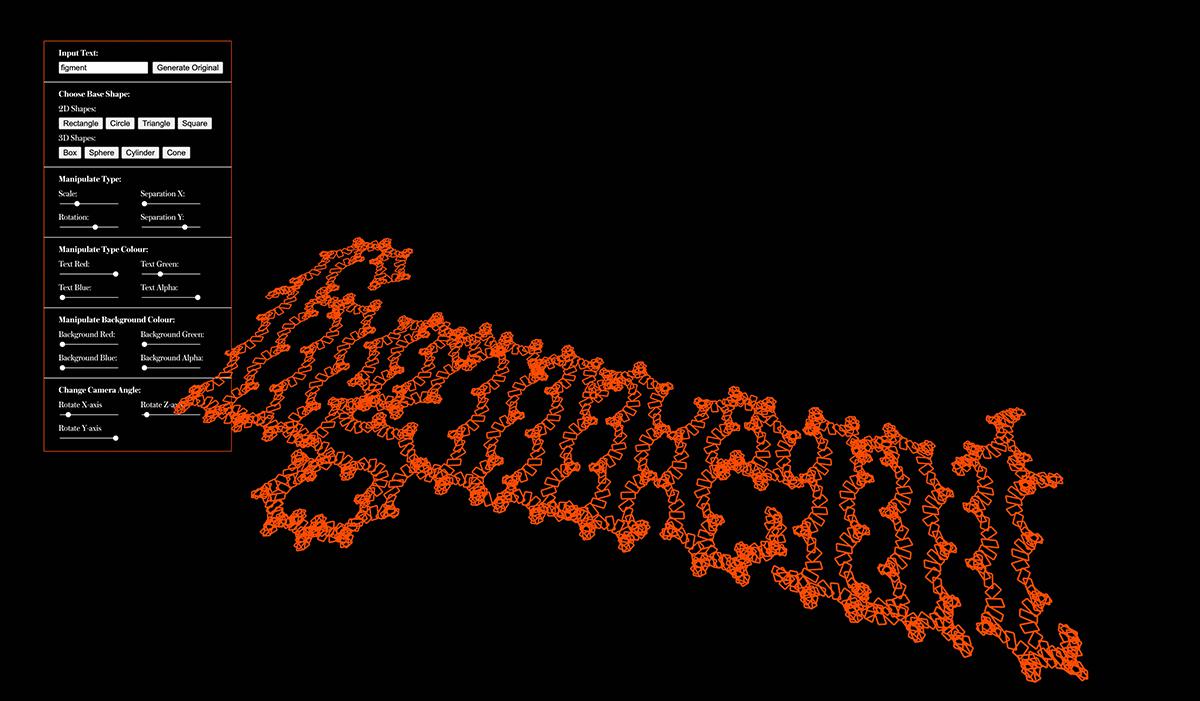
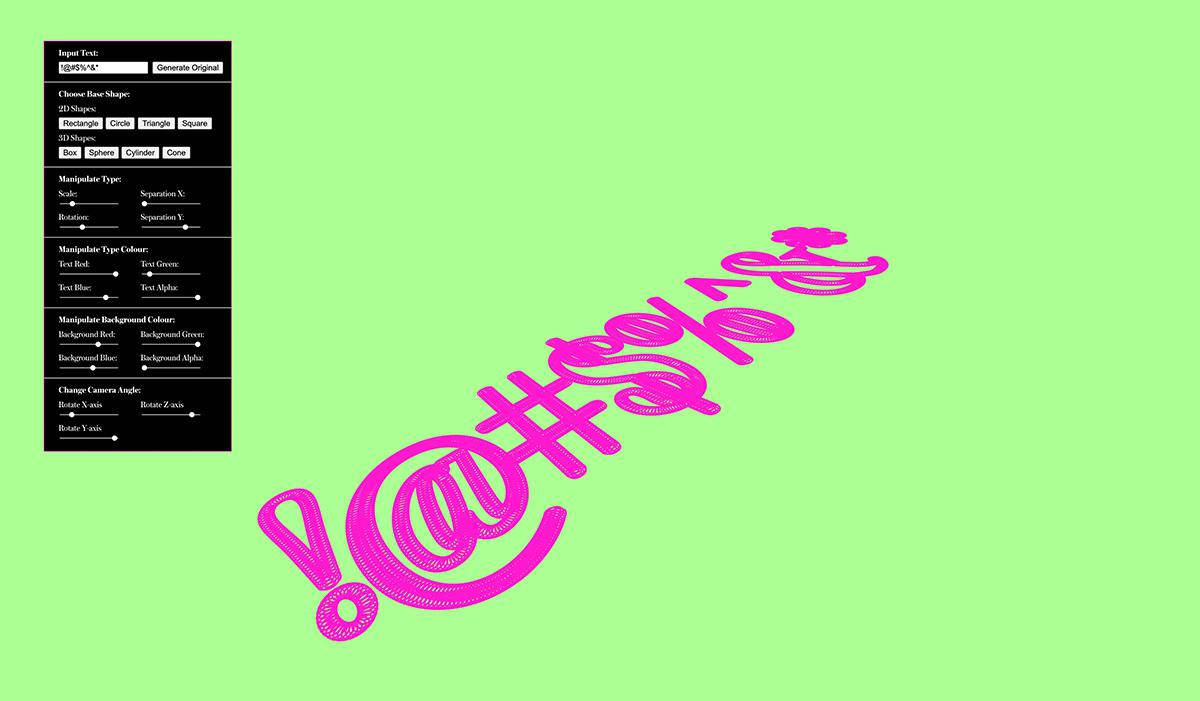
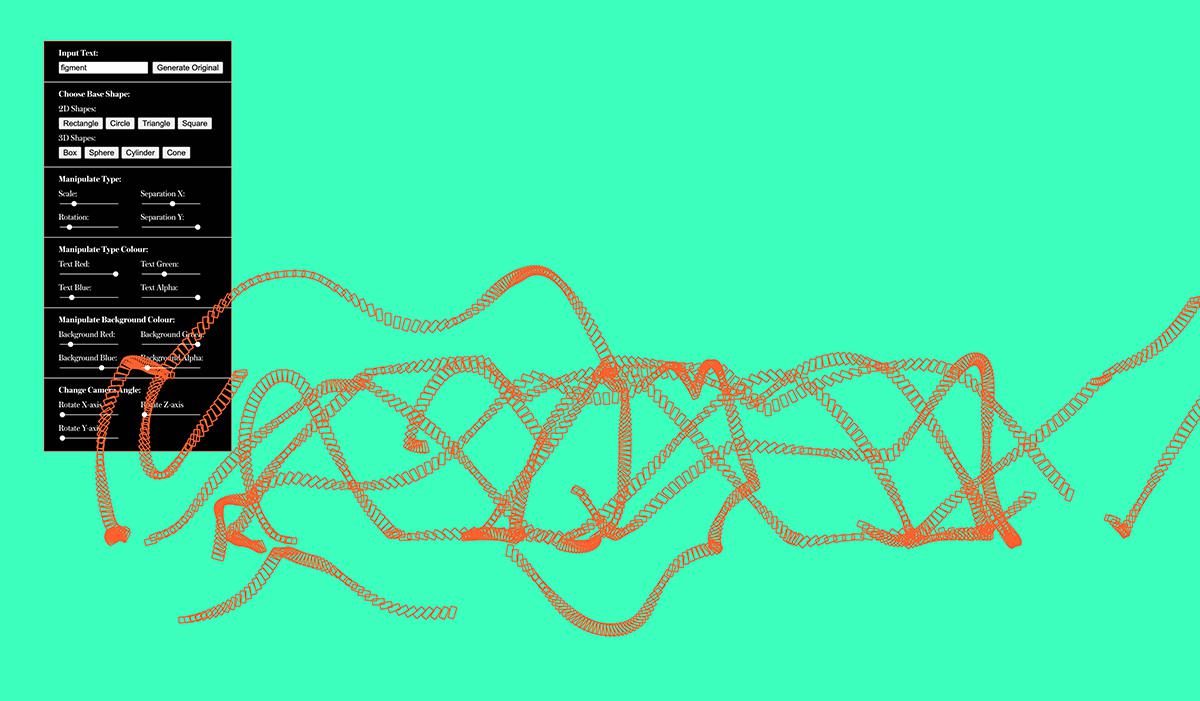
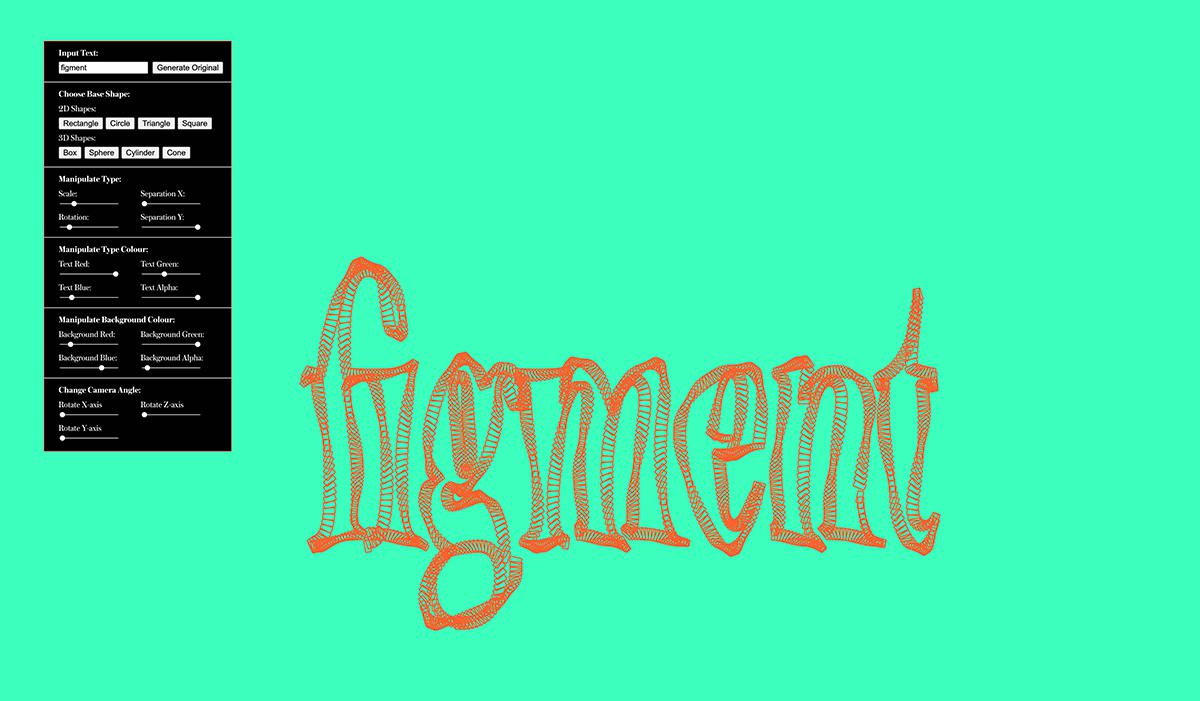
TYPE TOOL
This type tool was created to be able to explore the letterforms of type. Generating from a base shape, this tool allows the user to be able to manipulate the base shape toggling between a set of 2D and 3D shapes, the scale, the speed of rotation, the degree of separation, text colour as well as background colour. Different camera axis allows for different views to create endless posibilities of outcomes.





⟶ more sketches
- TYPE TOOL Exploration 01 Initial Explorations creating the basic functions of the type tool.
- TYPE TOOL Exploration 02 Second round of features added to the type tool, added user text input as well as basic shape changes.
- TYPE TOOL Exploration 03 Final set of features added, including xyz axis camera angles as well as 3D shape options before final refinement and user interface tweaks were added to the final outcome.

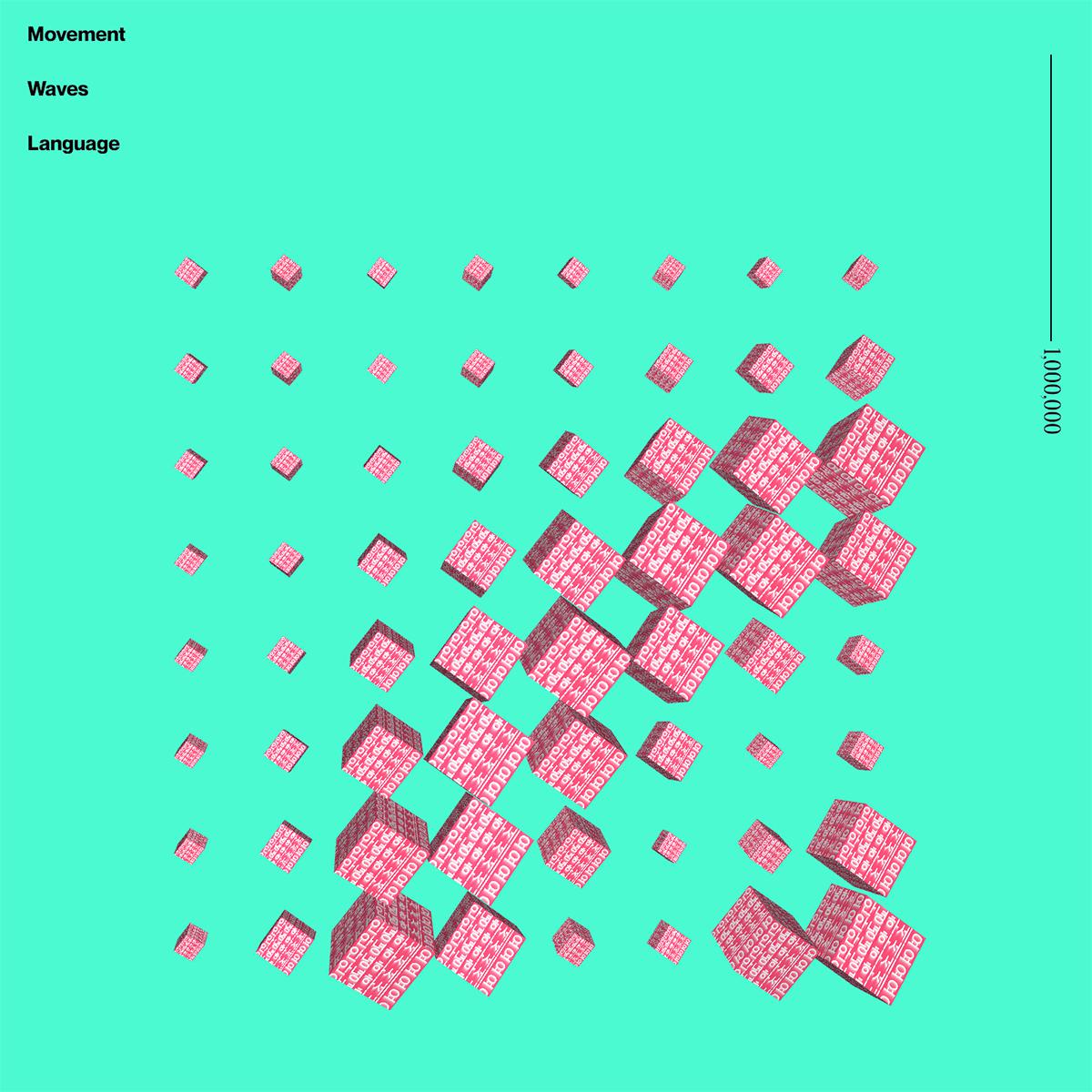
by Ronald Ang
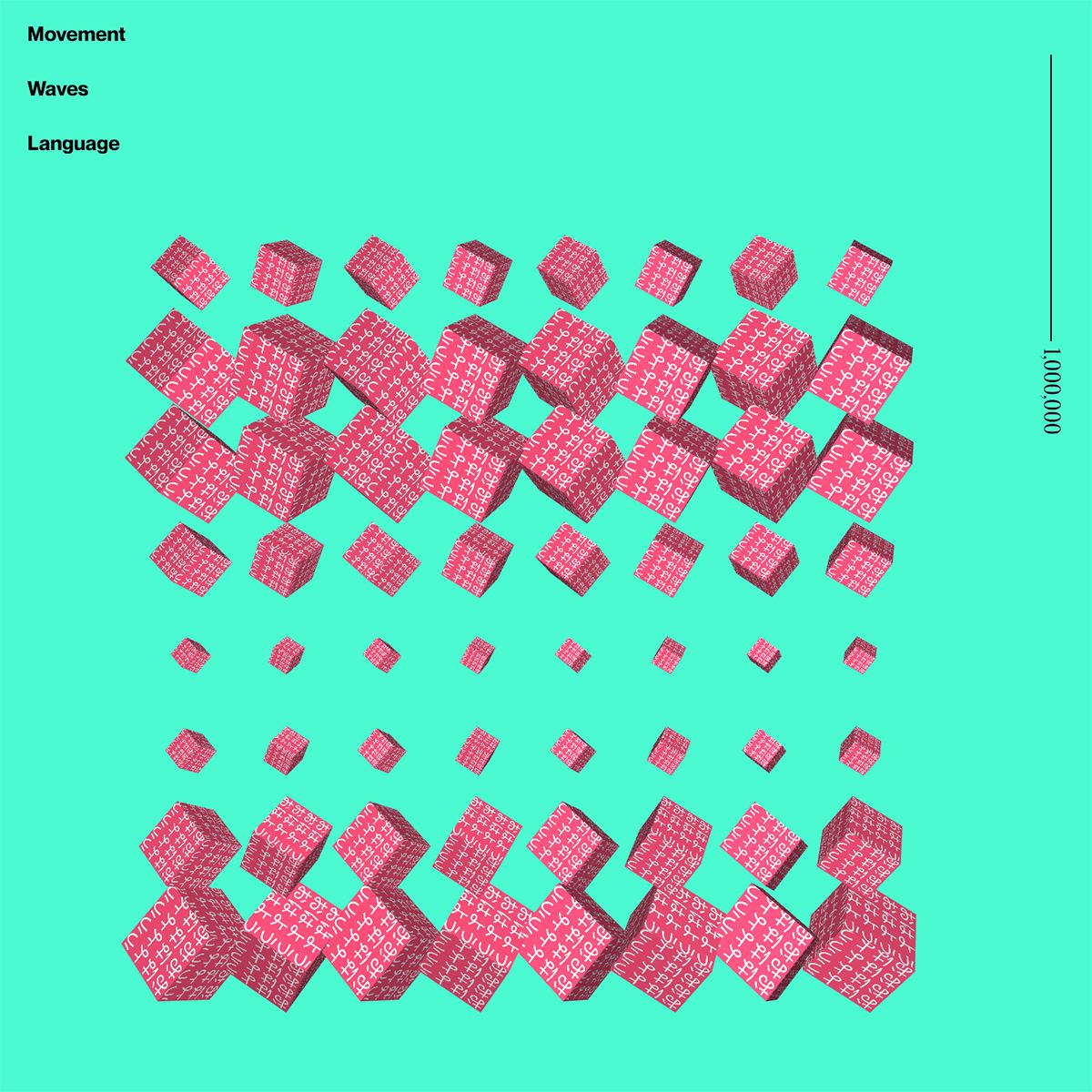
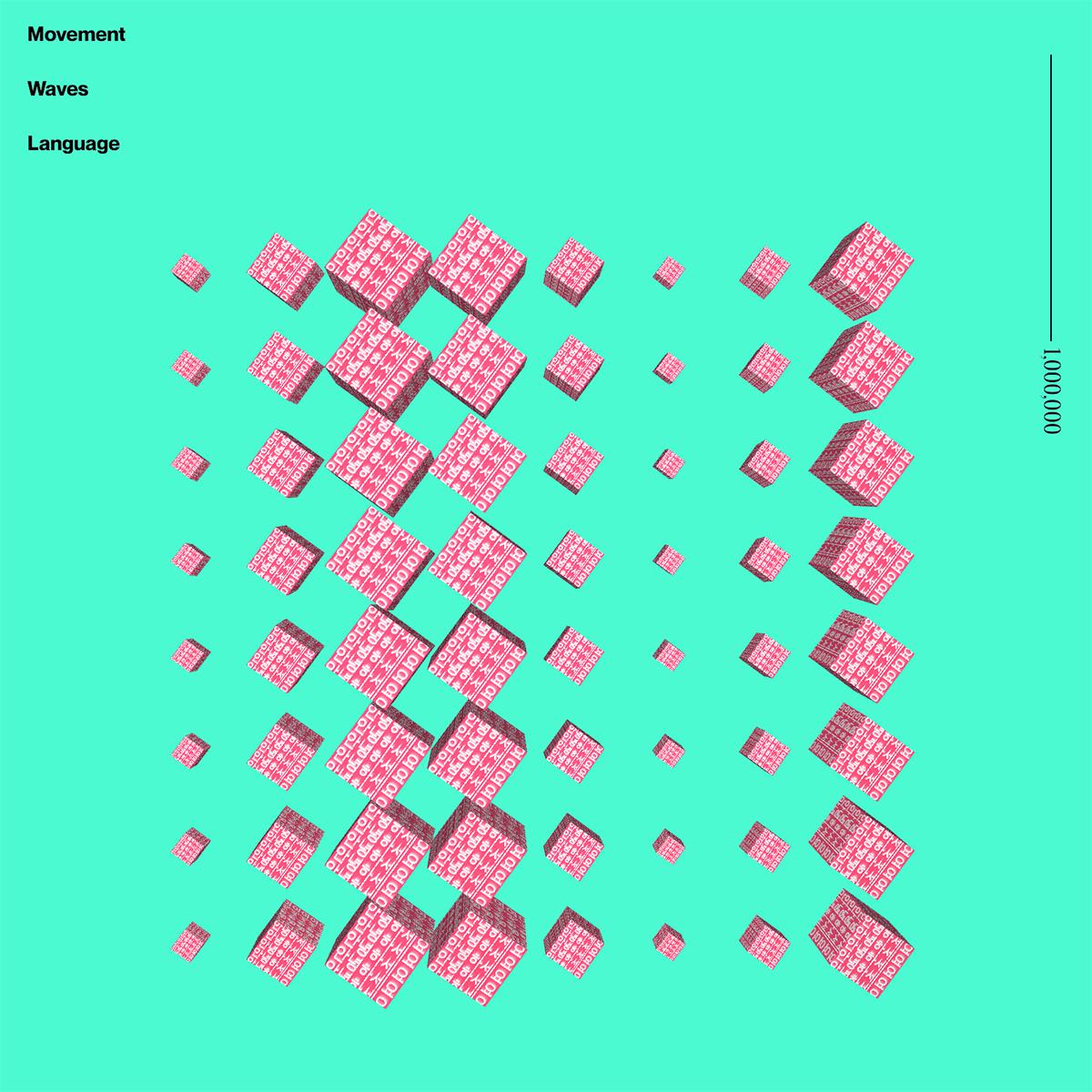
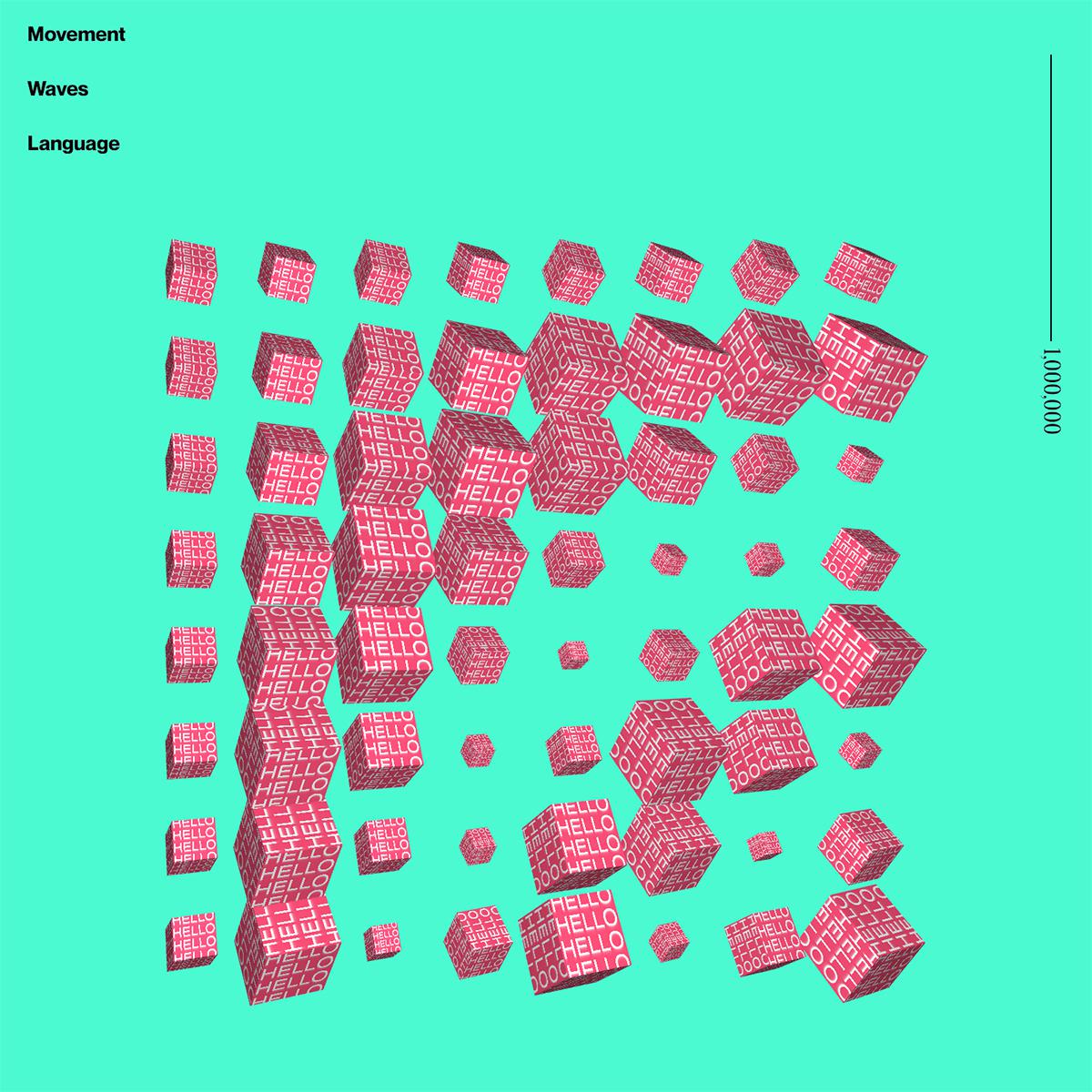
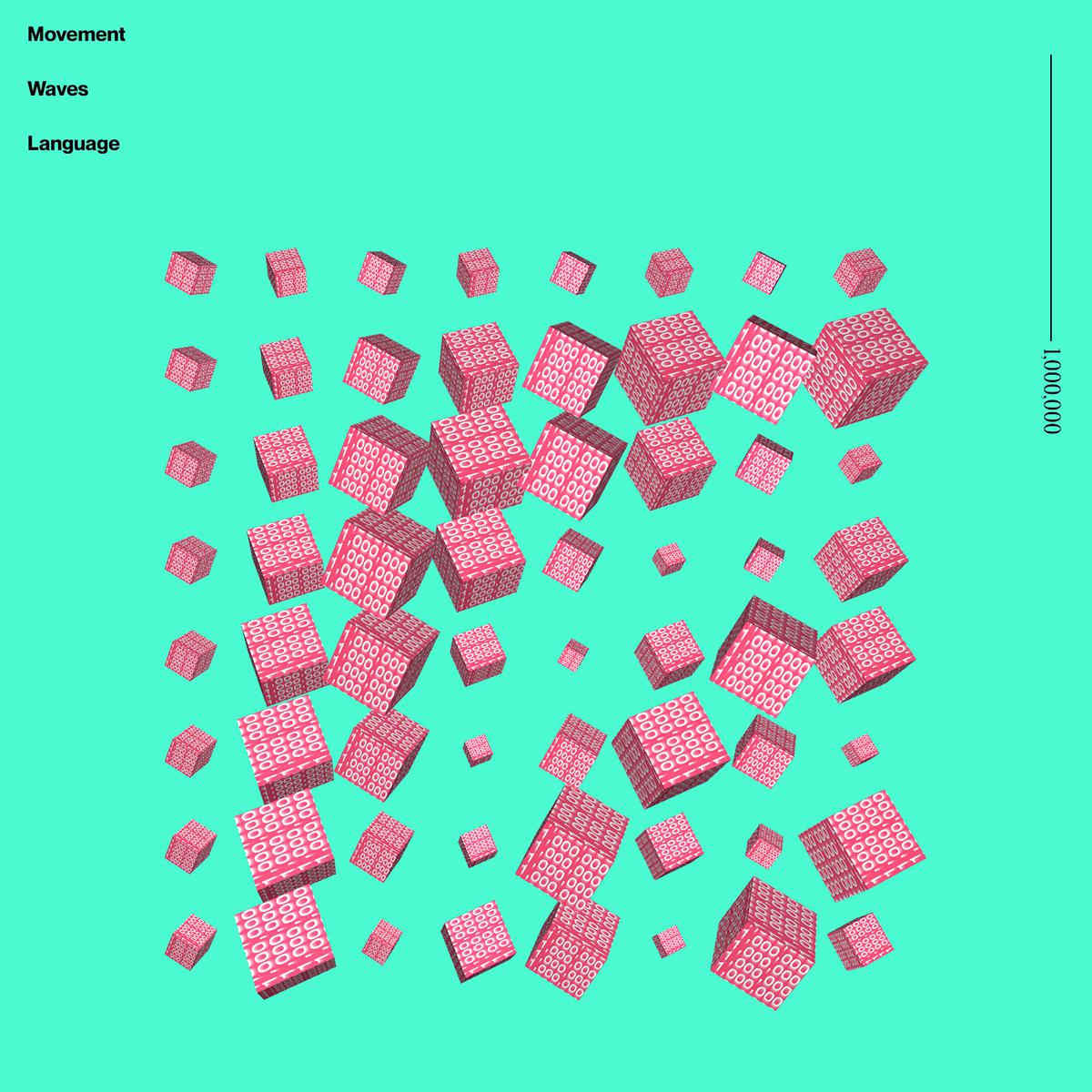
1,000,000 cubes
Creating customizable visuals that can be used in videos.




⟶ more sketches
- Almost 1,000,000 cubes Initial Explorations trying to create a wall of rotating cubes with text in them.
- Grid letters I didn't use this method of moving each piece individually in the end but I liked the colours.
- Breathing Wanted to just try something that I saw online, I liked the movement so I tried to use it in my final sketch.
- 1 cube 1 cube haha, this was where I explored the sliders and moving text within the cube.

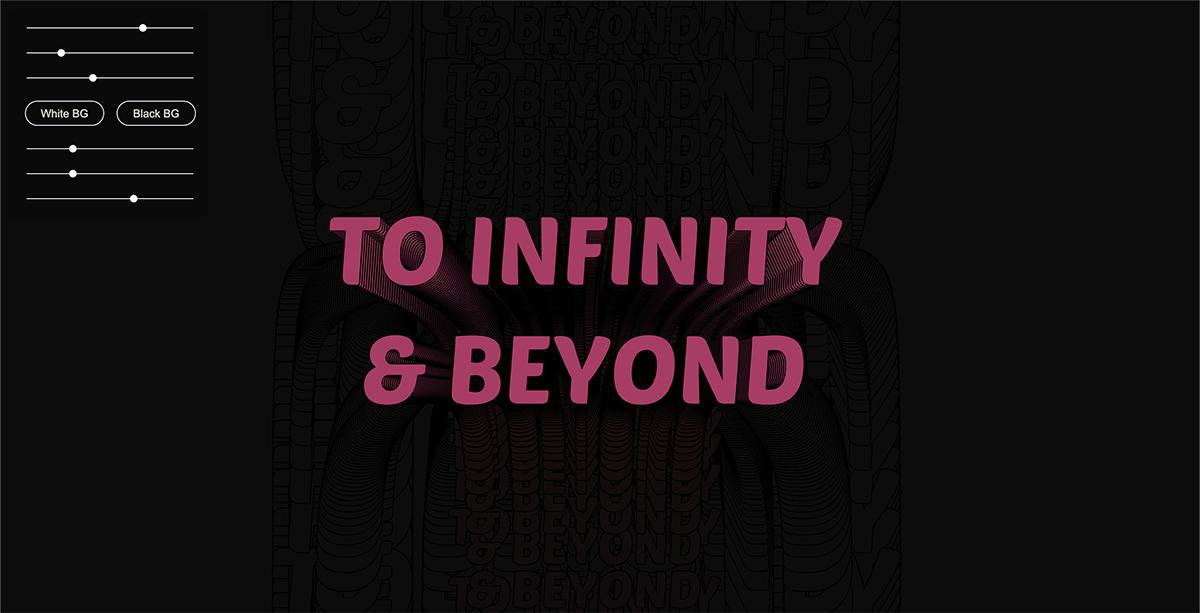
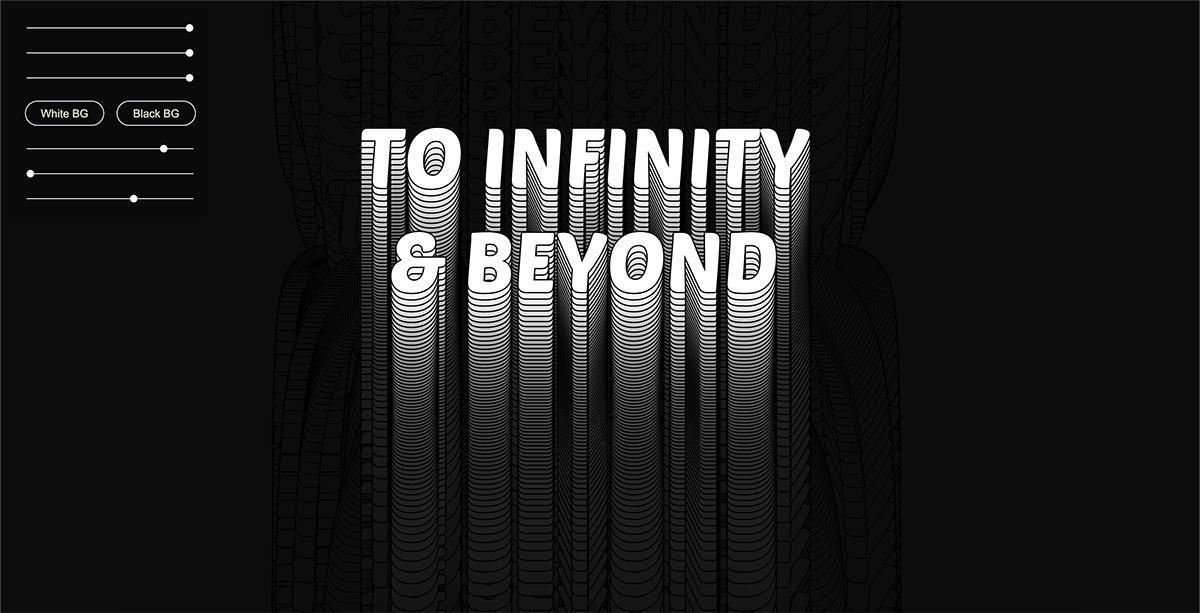
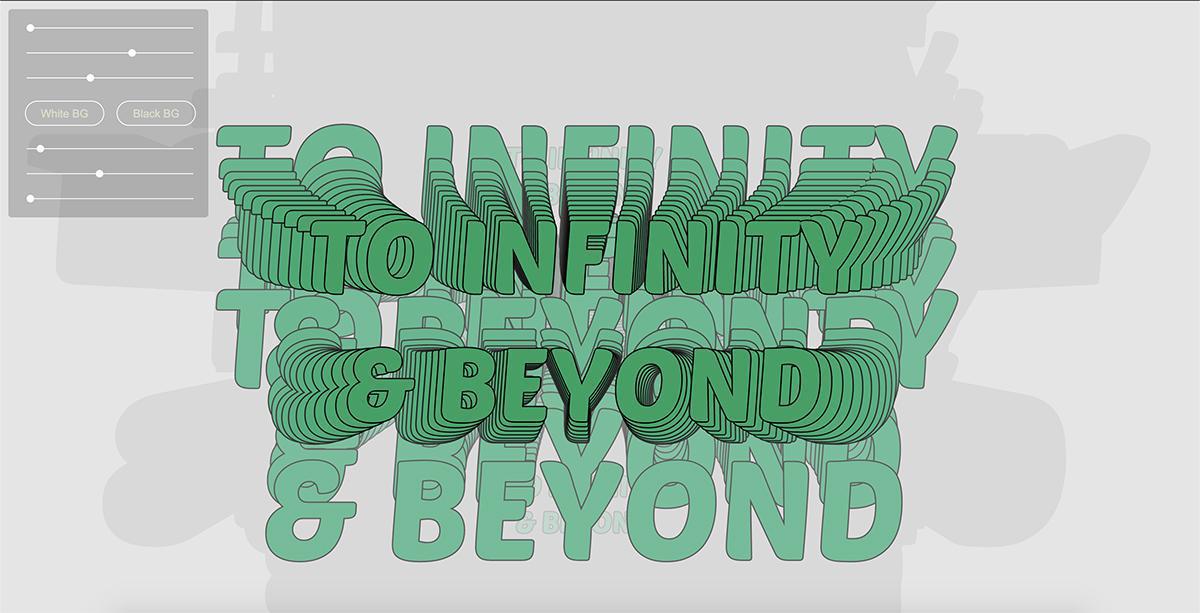
Sandra Mae
To Infinity and Beyond
By default, text moves from the bottom to the top, hence the title "To Infinity and Beyond" which is from one of the iconic Disney movie Toy Story. Interactive sliders and buttons implemented to the sketch allows users to manipulate the movement of the text, respective RGB as well as the background colour.




⟶ more sketches
- Say Yes Exploring angle movement and background colours with the texting moving "exploding" from the screen.
- No Way Exploring movement of individual letter characters.
- To Infinity and Beyond (Experimentation) Experimenting movement and colours.
- To Infinity and Beyond (Experimentation 2) An attempt to add the text as textures to a 3D cube.

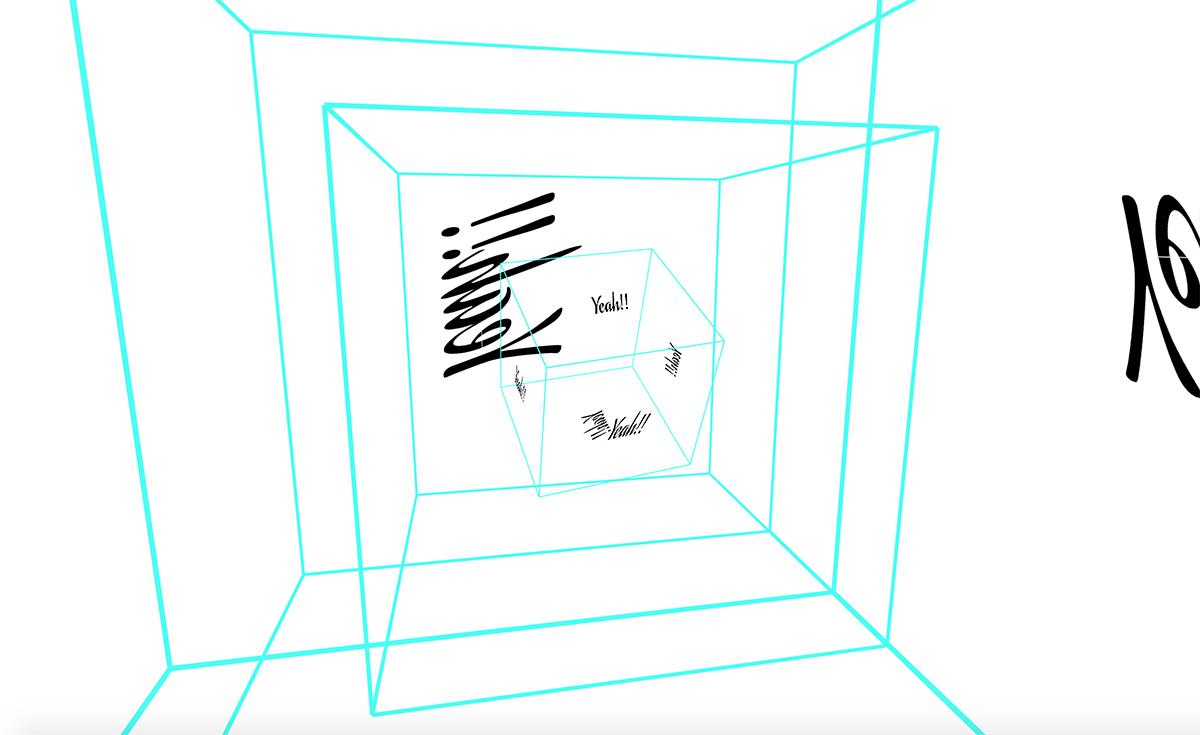
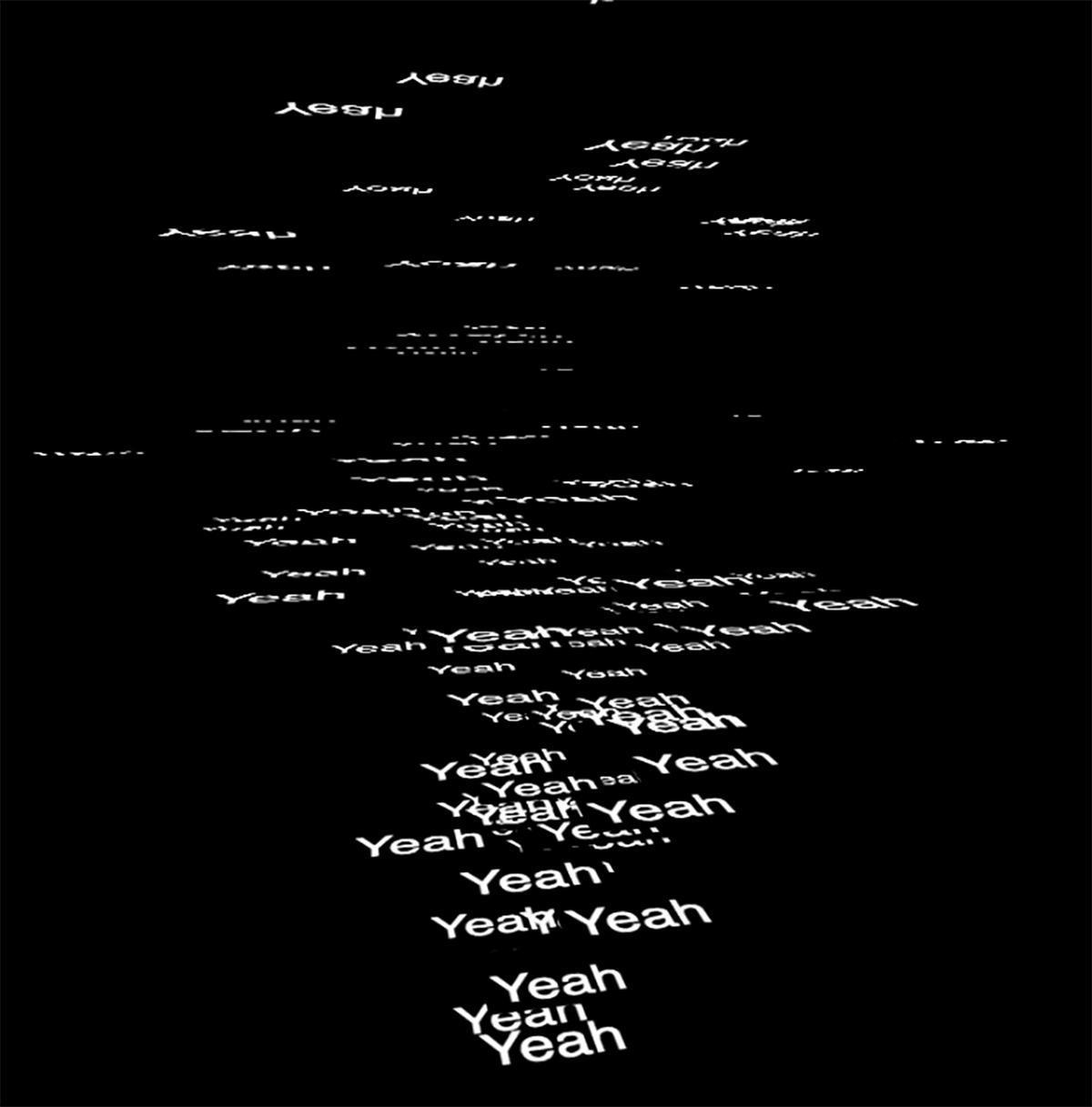
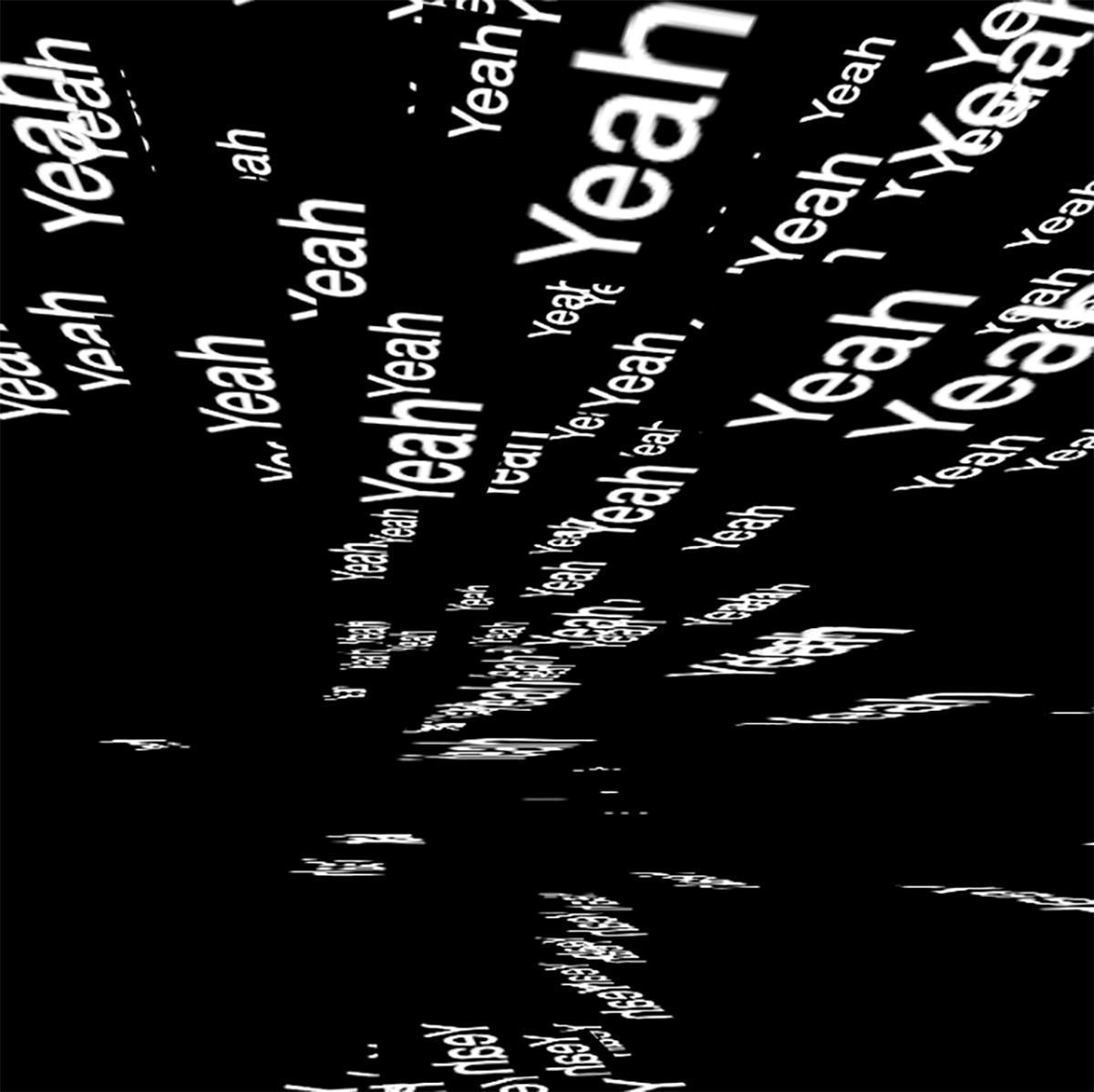
Delia Tan
Inside the Cubes
Experimenting with the command box() and texture()





⟶ more sketches
- Planes of "Yeah"s Shooting out planes of "Yeah"s like particles with 3D rotations.
- No Way Exploring movement of individual letter characters.
- Random "Yeah" with cut buffer Random position with cut buffer and mouseWheel()
- TextToPoints_buffer Experimenting with textToPoints() and 3D rotation.
- Wind is blowing the Z Rotating using sine function.

Cirque du Soliel
by Kenneth Thio Tian Arn


⟶ more sketches
- Carnival_c Initial testing :Carnival_C, animated buffer layer.
- Carnival_g Initial testing, animation for the background :Carnival_G

by Joshua Tan
Panic Attack
Experimenting texttopoints to achieve something visually interesting and chaotic.






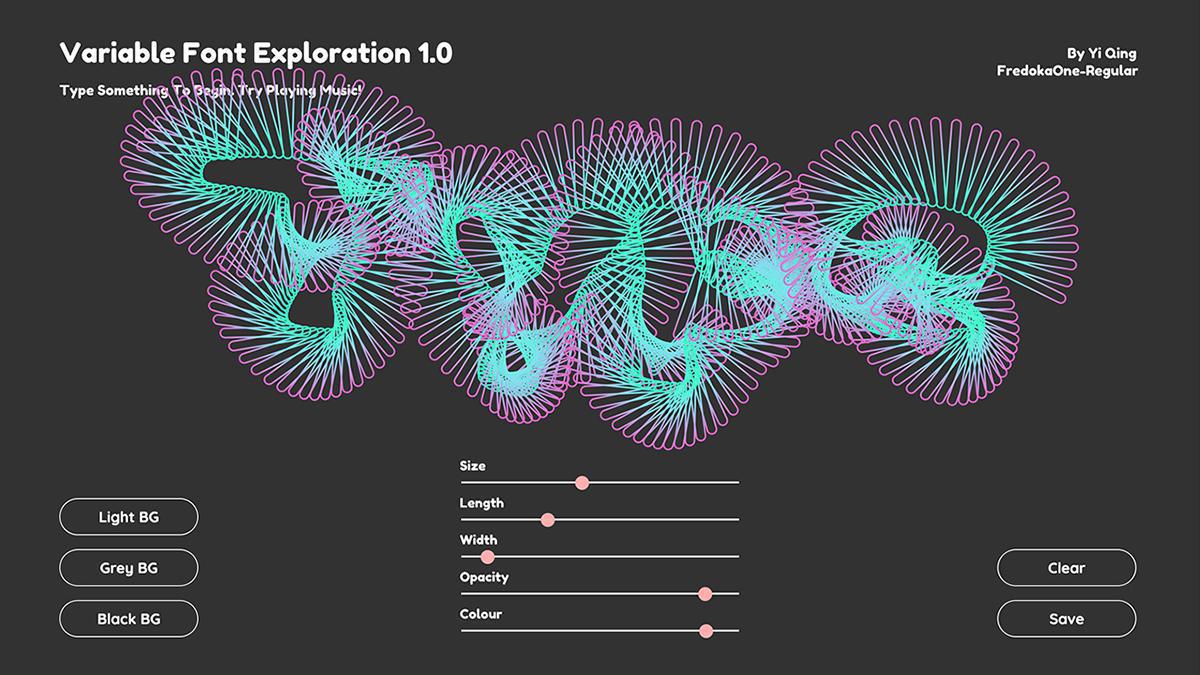
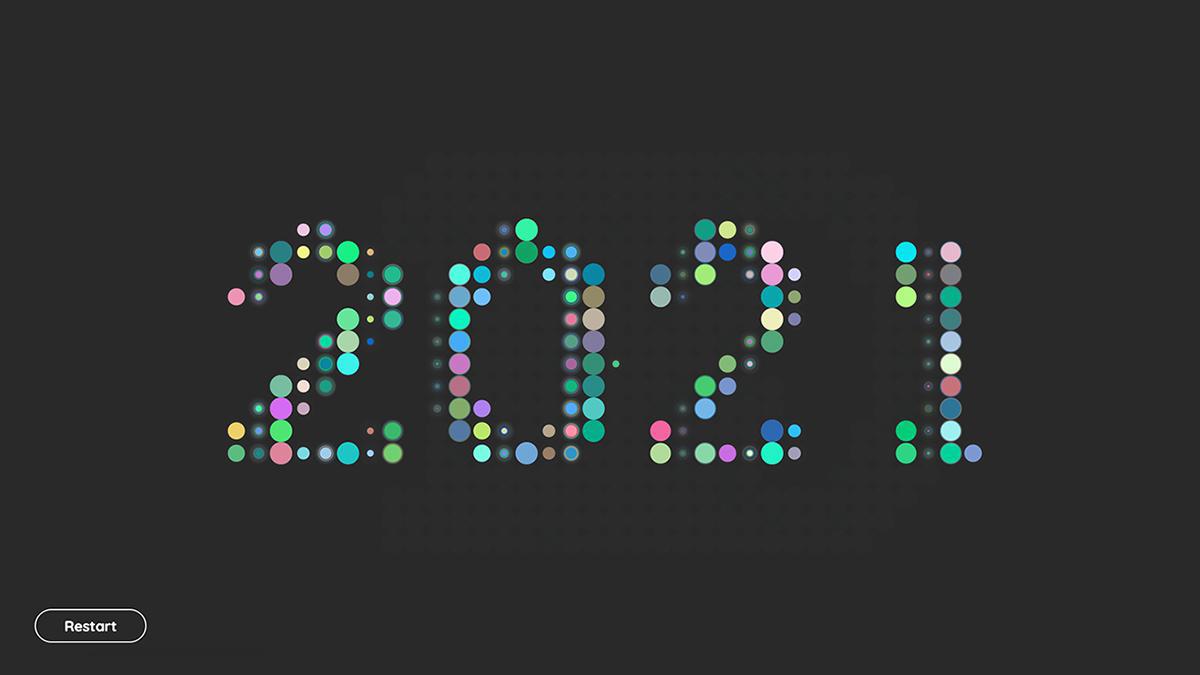
Toh Yi Qing
3D Aerial Countdown Timer
Interactive 3D timer sketch inspired by Singapore's 2020 drones countdown.





⟶ more sketches
- Variable Font A variable font with sound interactivity and simple UI.
- 2D Countdown Timer Countdown timer with 2D dots and transition colours.
- Letterform Exploration Letterforms kinetic typography using various concepts for night installations.
- No Boundaries Lyrics typography.
- Sound interactive dots Animated dots and colours.